Editorial Design: die Grundlagen

Beim Layout von Zeitungen und Magazinen bestimmen Satzspiegel, Seitenraster und Typographie die gestalterischen Grundlagen. Es gibt bestimmte Konventionen, an die sich Gestalter und Editorial Designer halten sollten. Die Zahl der Regeln ist überschaubar, ihre Wirkungsmacht hoch. Denn bereits Generationen von Lesern sind mit diesen Konventionen groß geworden und haben sie verinnerlicht. Es sind die darauf gründenden Lesererwartungen, die unter den Gesichtspunkten Übersichtlichkeit und Lesefreundlichkeit kreativen Höhenflügen Grenzen setzen.
Wie schrecklich, wie langweilig, könnte man meinen. Doch in Wirklichkeit basieren gute Magazin- oder Zeitungslayouts auf einem ausgeklügelten und erstaunlich flexiblem Grundsystem, das jede Menge kreativen Spielraum für Editorial Design bietet – wenn man die Regeln beherzigt. Wie bei jedem Printprodukt lohnt sich also auch beim Zeitungslayout ein kreativer und dennoch gestalterisch fundierter Ansatz.
Die wichtigste Aufgabe von Editorial Design ist, das Leseerlebnis interessant und gleichzeitig unkompliziert zu gestalten.
Was muss man wissen? Grundfragen von Zeitungslayout und Magazinlayout
Welche Zeitungsformate sind in Deutschland üblich?
Bei den meisten gestalterischen Aufgaben im Bereich des Zeitungslayouts ist die Wahl des Zeitungsformats bereits getroffen. Es natürlich ist trotzdem gut, diese Formate zu kennen. Im deutschsprachigen Raum sind die folgenden Zeitungsformate gängig:
Nordisches Format
Mit seinen 400 x 570 mm im Vollformat ist das sogenannte Nordische Format das größte in Deutschland übliche Zeitungsformat. Einige der nicht nur unter diesem Aspekt größten Zeitungen benutzen es: Bild, FAZ, die Süddeutsche Zeitung und das Hamburger Abendblatt erscheinen im nordischen Format. Halbiert ergibt sich daraus mit das Nordische Halbformat bzw. das halbnordische Format mit einer Größe von 285 x 400 mm. Das nordische Halbformat ist eher selten. Aber immerhin die BZ erscheint so.
Rheinisches Format
Das Rheinische Format ist eins der beiden meistgenutzten Formate deutscher Zeitungen. Es kommt im Vollformat mit Varianten von 350-360 mm Breite und 510-530 mm Höhe vor. Prominente Beispiele sind die Westfälische Allgemeine Zeitung, die Hannoversche Allgemeine Zeitung und die Südwest Presse. Das zugehörige Halbformat kommt auf Abmessungen von maximal 265×370 mm und ist selten.
Berliner Format
Das Berliner Format ist häufig und wegen seiner Handlichkeit bei den Lesern beliebt. Im Vollformat misst es 315×470 mm. Die tageszeitung, der Standard und Le Monde erscheinen so. Auch das Berliner Format lässt sich halbieren: Dann kommt es gerade mal auf etwas mehr als A4-Größe (gelegentlich auch darunter).
Schweizer Format
Das Format, in dem die meisten schweizer Zeitungen erscheinen, soll hier nicht verschwiegen werden: Es ist geringfügig größer als das Berliner Format und misst 320×475 mm. Das Schweizer Halbformat kommt auf 240×330 mm.
Broadsheet und Tabloid-Format
Auch wenn die Großformate Nordisch und Rheinisch manchmal (zu recht) ebenfalls Broadsheet genannt werden, sei es hier als eigenes, in England und Amerika übliches Format beschrieben. Denn aus seinen Maßen leitet sich ein modernes und im deutschsprachigen Raum inzwischen verbreitetes Format ab: das Tabloid-Format (in seiner gängigsten Form). Die Broadsheet-Abmessungen betragen 375×600 mm. Es ist also nominal etwas höher und schmaler als das größte in Deutschland übliche Format, das Nordische Format.
Vom Broadsheet leitet sich das gängige Tabloid-Format ab. Seine Maße liegen in der reinen Form bei 300x375mm. Einige Zeitungen, die traditionell großformatig erschienen sind, haben in den letzten Jahrzehnten auf das Tabloid-Format umgestellt: so zum Beispiel die Frankfurter Rundschau, die bis 2007 im Nordischen Format erschienen ist. Außerdem werden El País, die Hamburger Morgenpost und die Kronen-Zeitung im Tabloid-Format herausgegeben.
Editorial-Design: Satzspiegel für Bücher
Welchen Satzspiegel soll man wählen?
Natürlich besteht die Möglichkeit, ein in unseren Augen harmonisch gestaltetes Dokument oder gutes Zeitungslayout zu wählen und die Seitenränder einfach zu übernehmen. Dennoch lohnt sich ein Blick darauf, wie man einen guten Satzspiegel selbst konstruieren kann.
Wie kann man den Satzspiegel selbst konstruieren?
Der Satzspiegel legt fest, welche Flächen der Seite bedruckt werden dürfen und welche frei bleiben sollen. Neben der Harmonie der Seitengestaltung bestimmt der Satzspiegel damit natürlich auch wesentlich das Verhältnis von Weißflächen zu den Druckflächen mit.

Über die Frage einer harmonischen Seitengestaltung machen sich Drucker, Schriftsetzer und Gestalter bereits seit Jahrhunderten Gedanken. Dem entsprechend gibt es mehrere Wege, wie man zu einem guten Satzspiegel kommt.
Diagonal-Konstruktion zur Bestimmung des Satzspiegels
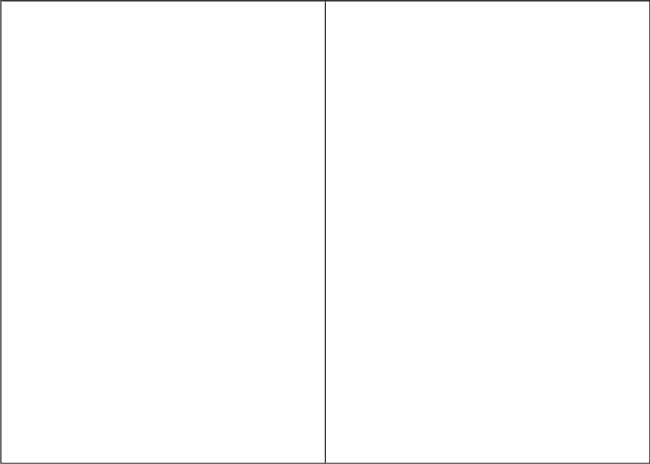
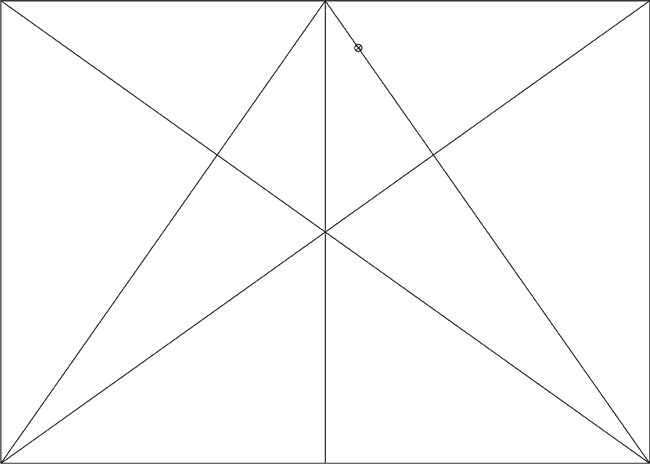
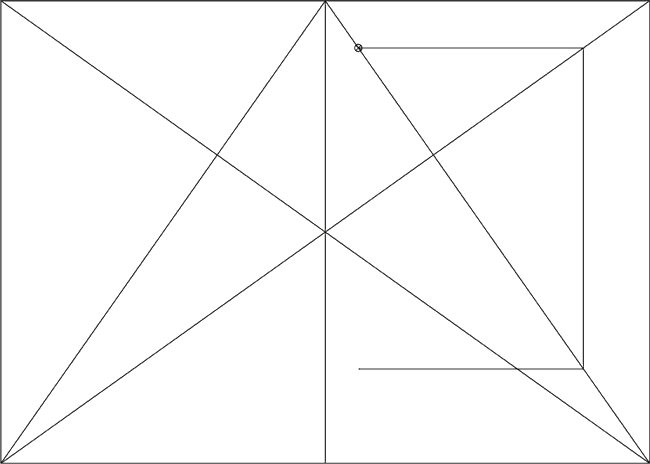
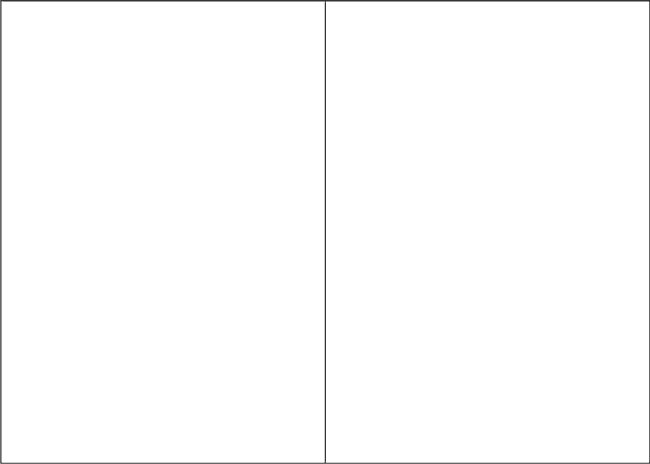
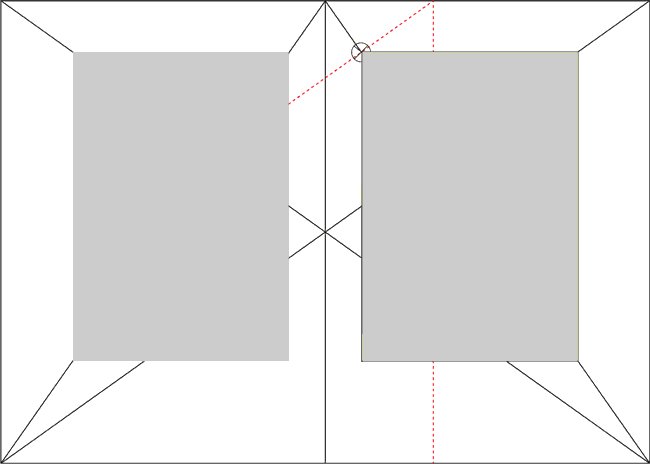
Eine sehr praktikables und verbreitetes Verfahren besteht in der Konstruktion eines variablen Satzspiegels für eine Doppelseite. Als erstes zeichnet man Seitendiagonalen und Doppelseiten-Diagonalen ein. Die Seitendiagonalen führen dabei von außen unten nach oben innen. An einem beliebigen Punkt dieser Seitendiagonale legt dann man die innere obere Ecke des Satzspiegels fest. Für den äußeren oberen Eckpunkt zieht man danach eine waagerechte Linie nach außen bis zur Doppelseiten-Diagonale. Vom äußeren oberen Eckpunkt fällen wir schließlich eine senkrechte Linie nach unten bis zur Seitendiagonale, um den dritten Punkt zu erhalten, der den Satzspiegel bestimmt. Ein so für eine Doppelseite konstruierter Satzspiegel ist in sofern variabel, als dass sich mit der Verschiebung des ersten Punktes auf der Seitendiagonale der Satzspiegel nach oben und unten auf der Seite verschiebt und sich dabei vergrößert und verkleinert.
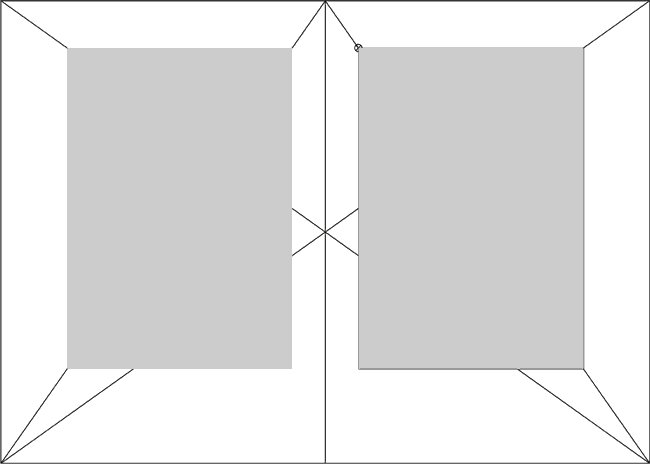
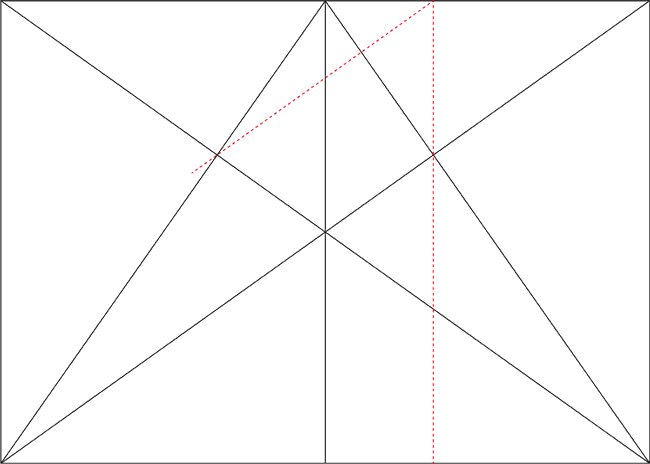
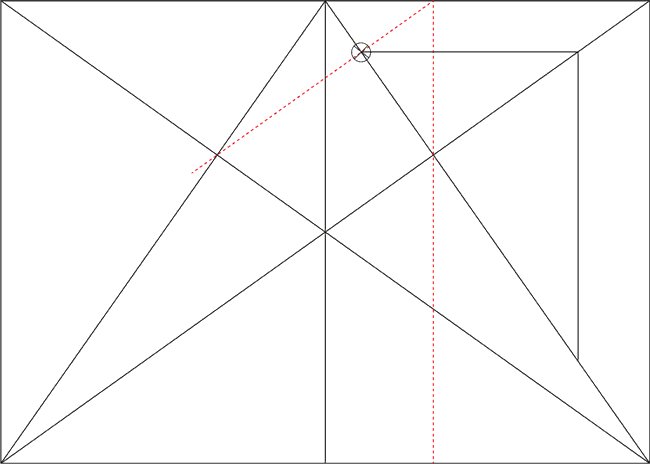
Mit der gleichen Diagonal-Konstruktion kann man mit Hilfe der Villard’schen Figur auch einen festen Satzspiegel erstellen. Hierbei wird der erste Punkt als fester Punkt wie folgt bestimmt: Man zieht vom Schnittpunkt von Seitendiagonale und Doppelseiten-Diagonale eine senkrechte Linie nach oben zum Seitenrand. Von diesem Schnittpunkt mit dem Seitenrand zieht man eine weitere Linie zum Schnittpunkt Seitendiagonale/Doppelseiten-Diagonale der gegenüberliegenden Seite. Der Schnittpunkt dieser Linie mit der Seitendiagonale ist Punkt 1 des Satzspiegels. Der Rest geht wie bereits oben für den variablen Satzspiegel beschrieben.

Im Falle der Idealformate ergibt sich so eine Seitengestaltung nach dem Villard’schen Teilungskanon. Dabei entspricht die Höhe des Satzspiegels der Seitenbreite.
Für ein Zeitungslayout eignet sich diese Art der Satzspiegel-Konstruktion aber eher nicht, da der entstehende bedruckbare Bereich zu klein und der Seitensteg zu breit wird.
Satzspiegel nach der Fibonacci-Reihe bestimmen
Zur Bestimmung eines Satzspiegels nach der Fibonacci-Reihe geht man wie folgt vor: Bei einem Seitenformat von 21 zu 34 werden Breite und Höhe in Quadrate untergliedert und die Bundstege, Kopf-, Fuß- und Seitenstege mit einer den Fibonacci-Zahlen entsprechenden Anzahl Quadrate festgelegt. Auch hier ergibt sich ein Satzspiegel, bei dem die Höhe des Satzspiegels der Seitenbreite entspricht. Diese Art der Satzspiegel-Konstruktion funktioniert allerdings nur bei den entsprechenden Seitenformaten.
Und was ist mit Satzspiegeln für Zeitungsformate?
Beispiele für typische Satzspiegel der unterschiedlichen Zeitungsformate sind:
- Nordisches Format mit Satzspiegeln von 370,5-376×528 mm (HAZ, FAZ, Welt, Bild)
- Rheinisches Format mit Satzspiegeln von 314-327×450-485 mm
- Berliner Format mit Satzspiegeln von 266-282×420-428 mm
- Tabloid-Formate mit Satzspiegeln von z.B. 200x 275 mm
Wie man sieht, ist es bei Zeitungen noch stärker als bei Magazinen üblich, einen großen Teil der Seiten für den Druck nutzbar zu machen. Von den großzügigen Randstegen der Buchgestaltung keine Spur. Auch ist es nicht unüblich den Satzspiegel auf der Seite zu zentrieren: i. e. ein Rheinisches Format mit 350 mm auf 510 mm und symmetrischen Seiten-Stegen von 12 mm sowie 15 mm Kopf- und Fußsteg.
Andere Tageszeitungen, wie z. B. die FAZ nutzen zwar den Großteil der Seiten, der in der Breite zentrierte Satzspiegel hängt aber am Seitenkopf – der obere Seitenrand ist also merklich kleiner als der Fußsteg.
Zeitungslayout – der eigentliche Gestaltungsspielraum liegt im Gestaltungsraster
Beim Layout von Zeitungen sind die Gestaltungsmöglichkeiten, was Format und Satzspiegel betrifft, wegen der intensiven Seitennutzung also eingeschränkt. Alles liegt jetzt am Gestaltungsraster. Denn das bestimmt letzten Endes nicht nur wie gut eine Veröffentlichung aussieht, sondern auch wie flexibel sich Artikel unterschiedlicher Lauflänge und Fotos unterschiedlicher Formate unterbringen lassen.
Zeitungslayout bedeutet Spaltensatz
Gestaltungsraster erstellen: Spalten im Dutzend

Zunächst wird der Satzspiegel einer Seite mit einem Grundlinienraster versehen und in 12 Spalten mit einem bestimmten Spaltenabstand unterteilt. Eine gängiger Abstand der Grundlinien wäre zum Beispiel 12pt, wenn wir für den Mengentext eine normale Schriftgröße benutzen möchten. Die Unterteilung in 12 Spalten hat gegenüber einer dezimalen Unterteilung folgenden Vorteil: 10 lässt sich nur durch sich selbst, 5 und 2 teilen. 12 ist hingegen durch sich selbst, 6, 4, 3 und 2 teilbar.
Die Entscheidung für ein 12er-Raster bietet uns also größere Flexibilität. Diese Unterteilung hat sich deshalb nicht nur im Printdesign sondern auch fast überall in den digitalen Medien durchgesetzt.
Was die Aufteilung in Spalten betrifft sind wir also schon recht flexibel. Wir können unsere Seiten dank unserer 12 Rasterspalten, in zwei, drei, vier oder sechs Spalten setzen. (Auch in 12 – aber das tut man in der Regel wegen der zu kurzen Zeilen der Lesbarkeit zuliebe eher nicht.)
Natürlich haben wir damit immer noch kein wirklich brauchbares alltagstaugliches grafisches Raster für unser Zeitungslayout. Der eigentliche Clou kommt erst durch die Unterteilung in Artikel-Blöcke.
Grafische Raster für Zeitungen: Der Kniff mit Treppen und Blöcken
Für die Verteilung von Artikeln auf einer Zeitungsseite gibt es unterschiedliche Möglichkeiten.

Der einfachste besteht im reinen Block-Umbruch und der Anordnung der Artikelblöcke untereinander. Dabei laufen alle Artikel über alle Spalten der Seitenbreite. Die Titel und Untertitel bzw. Lead befinden sich bei dieser Anordnung meist zentriert über den Spalten oder sind in die Spalten eingezogen. Der Nachteil des reinen Block-Umbruchs ist, dass kurze Artikel sich schlecht unterbringen und setzen lassen und der Gesamteindruck der Seite sehr ruhig und etwas undynamisch ist.
Wenn die Mischung kurzer und langer Artikel auf einer Seite häufig und erwünscht ist, findet sich mit dem Treppen-Umbruch eine bedenkenswerte Option. Dabei werden L-förmige Gestaltungsblöcke so ineinander verschachtelt, dass die Größe der Einzelelement mit der Verschachtelung abnimmt. Auf diese Weise lassen sich verschieden lange Artikel elegant auf der Seite verteilen, ohne dass dabei der Sprung in die neue Spalte dadurch für den Leser zu schwierig werden darf. Diese Art des Umbruchs war lange Zeit prägend im Zeitungslayout: Es war zu Zeiten des Bleisatzes die beste Option.


Wenn der Treppen-Umbruch allein zu unruhig ist, lassen sich die beiden Systeme auch kombinieren: diese gemischten Umbruch-Systeme unterbrechen die ineinander geschachtelten L-Blöcke durch rechteckige Artikelblöcke. Das ist zum Beispiel beim sogenannten Schaufelumbruch der Fall.
Häufig sind auch Lösungen, bei denen zwei- oder einspaltige Blöcke über die ganze Seitenhöhe einen Mittelteil umrahmen, der seinerseits in untereinander angeordnete Artikelblöcke unterteilt ist.
Gutes Zeitungslayout ist mutig und regt zum Weiterlesen an, ohne der Lesefreundlichkeit zu schaden.
Hodenhagen, März 2020 – Text: Dagmar Tille – Illustrationen: Lutz Wiedemann
